The Frontend Developer’s Playbook to Speed, Functionality, and UX
Summary
This blog guides frontend developers on optimizing website performance, covering strategies like minimizing HTTP requests, optimizing images, and leveraging browser caching to enhance speed, functionality, and user experience.
Full-stack app development involves two main parts: the front end and the back end. The front end is what users see and interact with, such as buttons and forms. The back end is where data is stored and processed, like handling databases and security. Both parts work together to make the app function smoothly.
Website performance optimization is the art and science of ensuring your website delivers a lightning-fast experience for users on any device. It not only impacts how quickly users can access your content but also plays a crucial role in user engagement, retention, and, ultimately, the success of your digital presence.
In this post, we will explore the essential strategies and techniques front-end developers can employ to optimize website performance and enhance user experience. Let’s get exploring!
Table of Contents:
- Who are Front-End Developers?
- What is the Role of Front-End Developers in Today’s Web Development Space?
- The Importance of Website Performance for Frontend Developers
- Core Principles of Frontend Performance Optimization
- The Significance of Frontend Performance Optimization
- Factors Affecting the Frontend Performance
- 6 Top Go-to Strategies and Proven Best Practices for Frontend Website Success
- Final Words
Who are Frontend Developers?
Front-end development is all about creating the visible parts of websites and applications that users directly interact with. It’s like designing the storefront of a shop or the front cover of a book. Likewise, it’s the first thing visitors will see, and it needs to be attractive and functional.
Front-end developers are the architects of this digital space. They use languages like HTML for structuring content, CSS for styling and layout, and JavaScript for adding interactivity and functionality. Their job is to transform static designs into dynamic, interactive experiences.
In addition to this, front-end developers also need to confirm that their creations work well across different devices and browsers, from smartphones to desktop computers and more.

What is the Role of Frontend Developers in Today’s Web Development Space?
As per the U.S. Bureau of Labor Statistics, there will be an average of 19,000 job openings for web developers each year between 2022 and 2032. This indicates a high demand for professionals skilled in front-end development.
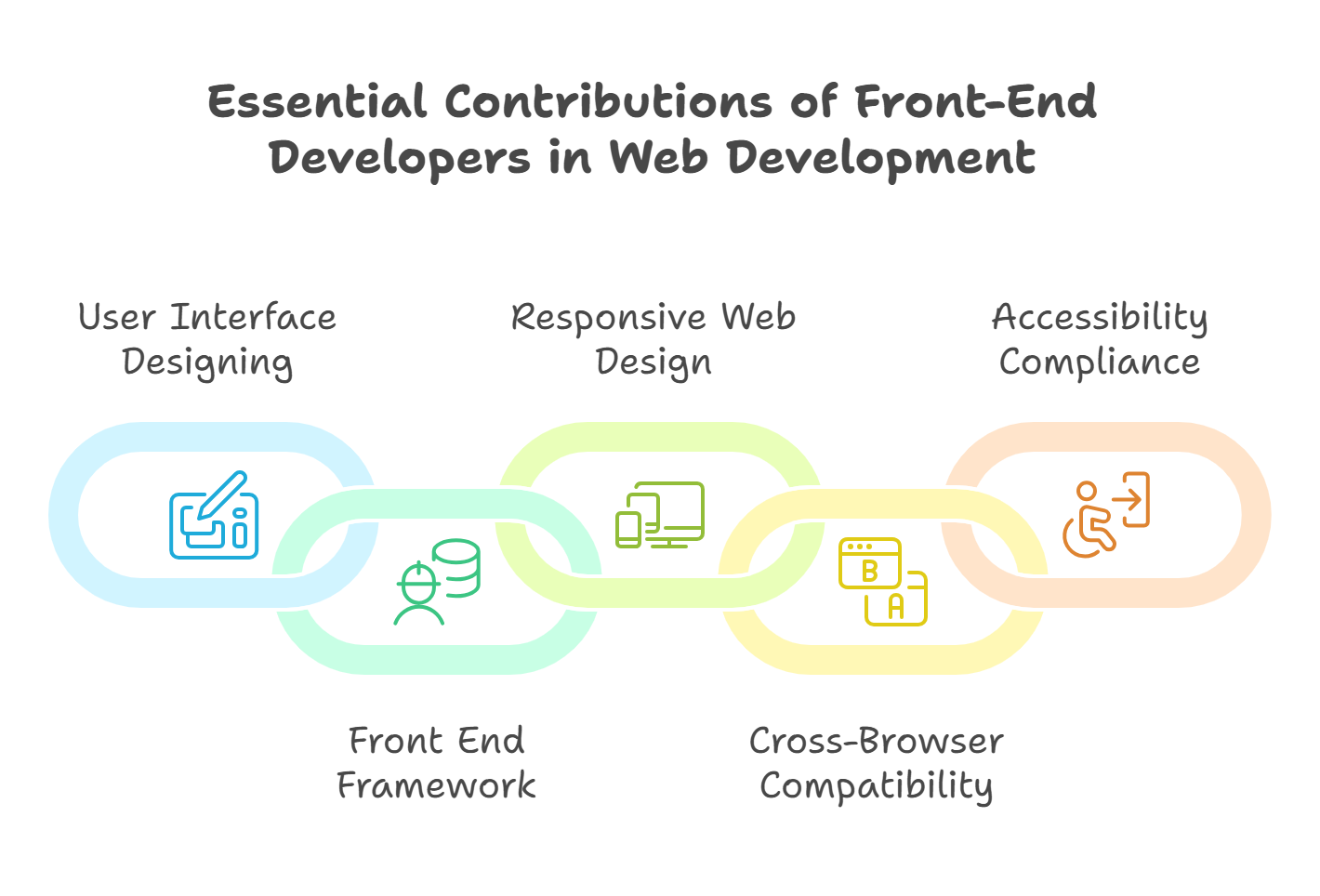
However, you might wonder what exactly front-end developers do amidst this demand surge. Here’s a complete breakdown of what is expected from a front-end developer in a web or app development project:
1. User Interface (UI) Designing
One of the key responsibilities of a front-end developer in modern web development is to bring user interface (UI) designs to life. They ensure that what users see and interact with is both visually appealing and functional.
Here’s a breakdown of their responsibilities in this process:
- Front-end developers take static designs provided by UI/UX designers and turn them into dynamic, interactive interfaces that users can engage with.
- Developers use JavaScript to add interactive elements to the interface, such as buttons, forms, animations, and much more.
- Using HTML, they structure the interface’s content, organizing text, images, and multimedia elements in a logical and accessible manner.
2. Creating Front End Framework
Front-end developers also play a crucial role in creating front-end frameworks in modern web development. The front-end framework is a collection of pre-written code and components that streamline the development of user interfaces.
Following are some tasks and responsibilities that developers must fulfill to create a solid front-end framework for a web application:
- Front-end developers create layout systems and grids that provide a foundation for organizing content and arranging elements on the screen.
- They establish styling guidelines and themes that define the visual appearance of the UI components, including colors, typography, spacing, and effects.
- They also optimize the performance of the framework by minimizing file sizes, reducing load times, and improving rendering efficiency.
- Lastly, they create documentation and guides that explain how to use the framework, including installation instructions, usage examples, and API references.
3. Developing a Responsive Web Design
While the User Interface (UI) design is a crucial aspect of modern web-based app development, its functionality, if not more, is equally vital. Frontend developers create responsive web design, thus guaranteeing that a website looks and functions seamlessly across various devices and screen sizes.
Here’s what developers do to create fluid and responsive web design in web and app development:
- Front-end developers employ CSS media queries to adjust the layout and styling of web pages based on the characteristics of the user’s device.
- They utilize grid systems that dynamically adjust column widths and spacing to accommodate different viewport sizes to maintain a balanced and visually appealing layout.
- Front-end developers utilize fluid typography and images so that the text and visual elements resize proportionally across different screen resolutions and zoom levels.
4. Maintaining Cross-Browser Compatibility
Browsers like Chrome, Firefox, Safari, and Edge all have their way of interpreting and displaying websites. To make sure your website is accessible to everyone, it must work smoothly with all types of key browsers.
To maintain cross-browser compatibility, frontend developers employ various kinds of tools, techniques, and principles. Here is a glance at some of them:
- Frontend developers employ feature detection techniques using JavaScript libraries like Modernizr to detect browser capabilities and apply appropriate ‘fallbacks’ or ‘polyfills’ when necessary.
- They implement fallback solutions for CSS and JavaScript features that may not be supported in certain browsers. This enables users to still have a functional experience even if some features are not available.
- Frontend developers follow the principle of progressive enhancement during web development. They start with a basic, functional version of the website or app that works on all browsers and then layer on additional features for browsers that support them.
5. Ensuring Accessibility Compliance
The W3C Accessibility Guidelines provide clear standards for making digital content accessible to everyone. By following these guidelines, developers can create websites and apps that are usable by people with disabilities to promote inclusivity and equal access to information online.
Here’s what developers do to develop websites and apps that have accessibility compliance:
- Frontend developers consider color contrast ratios and use color combinations that are accessible to users with visual impairments.
- They use semantic HTML elements to structure content properly, making it more understandable for screen readers and other assistive technologies.
- Lastly, developers conduct accessibility testing using tools like screen readers and browser extensions, as well as manual testing methods, to identify and address accessibility issues throughout the development process.

The Importance of Website Performance for Frontend Developers
Website performance is no longer a ‘nice to have’; it’s a core responsibility for a React frontend developer to become a frontend expert.
Here’s why:
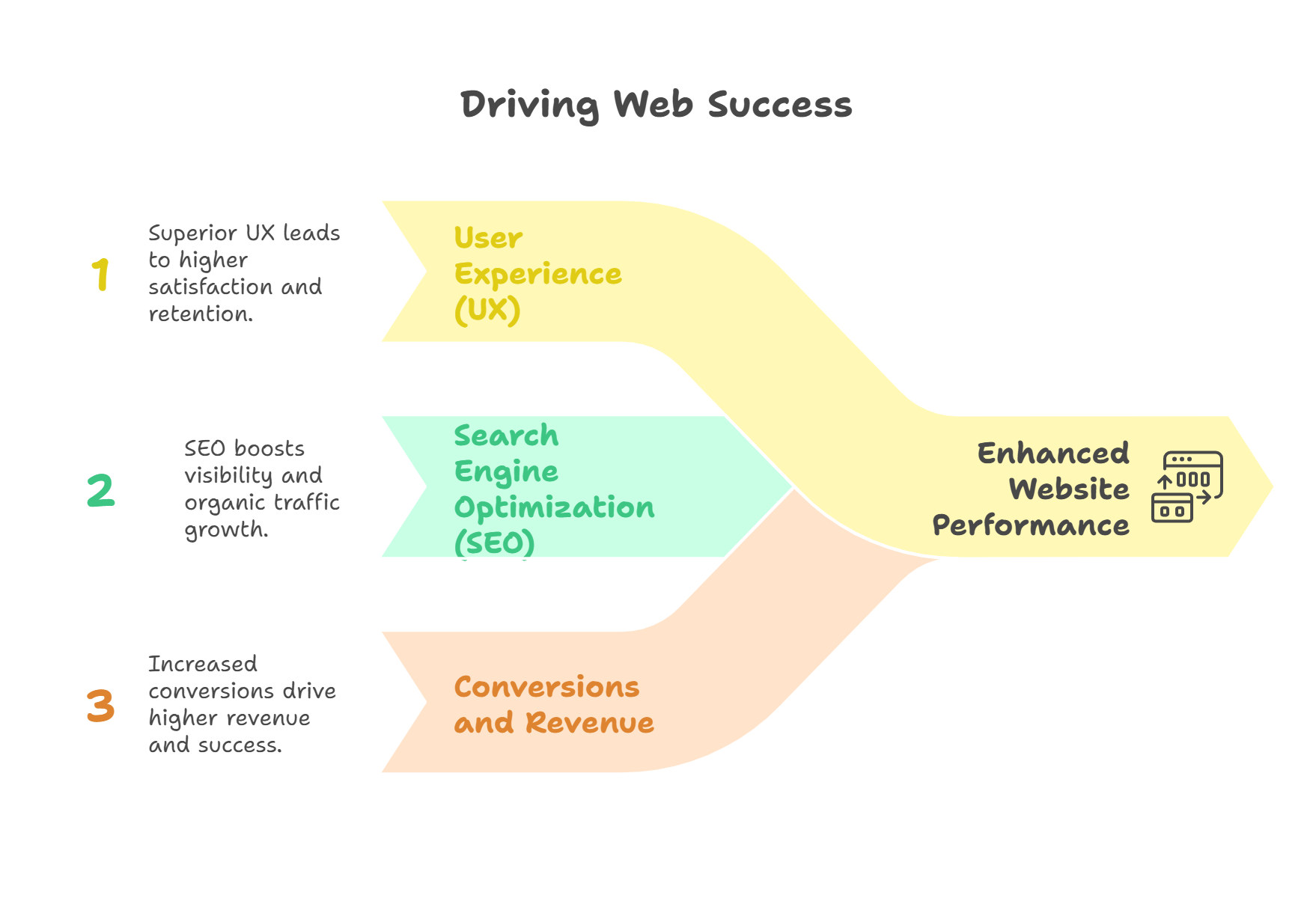
1. User Experience (UX) Is King
Imagine a user clicking on your website and being greeted by a frustratingly slow loading time. Studies show that users abandon websites that take too long to load, leading to lost business opportunities. Speed is crucial for creating a positive user experience.
2. Search Engine Optimization (SEO)
Google prioritizes websites that deliver a fast and mobile-friendly experience. Optimizing website performance can improve your ranking in search engine results pages (SERPs) and attract more organic traffic.
3. Conversions and Revenue
Website speed directly impacts conversions. A faster website translates to happier users who are more likely to complete desired actions, such as making purchases or subscribing to newsletters.

Core Principles of Frontend Performance Optimization
Optimizing website development requires a multi-pronged approach.
Here are some fundamental principles to keep in mind:
1. Minimize HTTP Requests
Every element on your website, from images to stylesheets, requires an HTTP request. Aim to reduce the number of HTTP requests to minimize the time it takes for your website to load. Here are some strategies:
- Avoid redundancy: Minimize these files to remove unnecessary characters like whitespace and comments.
- Utilize CSS sprites: Combine multiple small images into a single sprite sheet to reduce the number of HTTP requests for images.
2. Optimize Images for the Web
Images can significantly impact website performance.
Here’s how to optimize them:
- Make dimensions consistent for images: Ensure images are sized appropriately for your website layout to avoid unnecessary download times.
- Reduce size of images: Utilize tools or plugins without sacrificing quality.
3. Leverage Browser Caching
Leverage browser caching to store frequently accessed website assets like images and scripts on the user’s device. This eliminates the need to download them again on subsequent visits, leading to faster loading times.
4. Implement Efficient JavaScript Delivery
JavaScript can sometimes block the rendering of your website content. Here are some ways to optimize JavaScript delivery:
- Load JavaScript asynchronously: Load non-critical JavaScript files asynchronously to avoid blocking the initial page render. Tools like React’s async and lazy loading capabilities can be beneficial.
- Defer JavaScript execution: Defer non-critical JavaScript files until after the initial page content has loaded, improving perceived performance.
5. Prioritize Critical Rendering Path
The critical rendering path refers to the resources essential for rendering the initial view of your webpage.
Make sure you prioritize these resources to ensure a fast initial load. Tools like Google Chrome and DevTools can help identify critical resources. Leverage these tools to analyze and optimize your critical rendering path.
The Significance of Frontend Performance Optimization
Today’s users expect websites to load swiftly, with delays of more than two seconds often leading to frustration.
Recent studies on the top 100 global websites reveal that the average load time is 2.5 seconds on desktops and 8.6 seconds on mobile devices.
Search engines like Google consider website speed when ranking search results. A slow-loading website not only compromises the user experience but also diminishes site visibility, impacting overall performance.
Improving the frontend performance of your website is crucial for speeding up page loads. This involves optimizing various resources, including CSS, JavaScript, and HTML. By implementing these enhancements, you can significantly enhance user satisfaction and ensure a seamless browsing experience.

Factors Affecting the Frontend Performance
Here are some key factors that influence front-end performance:
1. File Size
The overall size of your website assets, like HTML, CSS, images, etc., can impact your page load speed to a greater extent. You might have seen a bulkier file taking time to download, especially where the internet is slow. So, it is necessary to decrease the file size of your website components.
Minification and compression are two of the main ways to reduce file size. Minifying CSS and Javascript files would not only remove unnecessary spaces, line breaks, and comments but also reduce the overall size of the file.
2. The Response Time of the Server
Your server’s response time to a user’s request is called server response time. If your server response time was low, your website’s frontend performance would be ultimately impacted.
Server load, network latency, and server configuration are other factors affecting server response time. Optimize your server configuration and reduce the server load to decrease server response time.
Additionally, implementing caching mechanisms and using content delivery systems can help you distribute your website content efficiently with less server response time.
3. Browser Rendering
Once you download all the necessary website assets, your browser must render and display the webpage. Browser rendering can also impact your website’s frontend performance.
Excessive DOM elements, complex layouts, and insufficient Javascript can slow the browser rendering process. To correct this issue, you should always focus on creating lightweight Javascript, HTML, and CSS codes.
You can combine the CSS and Javascript files to reduce the number of requests the browser creates. It would help if you also leveraged browser caching to improve overall rendering speed.

6 Top Go-to Strategies and Proven Best Practices for Frontend Website Success
Below are six top strategies and proven best practices for achieving frontend website success:
1. Modify Your CSS Performance
CSS, also known as Cascading Style Sheets, helps to shape a file’s HTML coding into a neat and clean document. However, CSS options often require HTTP requests, mainly when you don’t use inline CSS. Hence, you should attempt to reduce bloated CSS files without impacting the basic features.
If the components like plugins, banners, and layout link styles are all placed in separate CSS files, then you are required to load numerous files at once, which can decrease the website’s page loading speed.
2. Improve Website Loading Speed with a CDN
You can utilize Content Delivery Networks (CDNs) to enhance your website’s performance.
By distributing static content across a global network of servers, CDNs minimize latency and accelerate content delivery to users worldwide. This is especially beneficial for international audiences, ensuring swift access to your website’s resources.
3. Minimize External HTTP Requests
You might have noticed that excessive HTTP requests affect your website’s loading speed. Therefore, your ultimate objective should be to reduce the number of HTTP requests.
For this, you should study each of your website components and eliminate the unnecessary stuff that does not improve your website’s visitor experience. Some of the unwanted website components to be eliminated are mentioned below.
- Unwanted Images
- Undesirable Javascript
- Uncontrolled CSS
- Irrelevant Plugins
4. Enable Prefetching
Prefetching is the process of improving the viewer’s search experience by collecting the necessary web resources beforehand.
Using this process, your CSS, Javascript, images, and URLs are collected for every link before the viewers leave that page. It helps significantly improve the website’s page loading time.
5. Optimize Your Images
Images are considered the most considerable assets of a webpage, significantly impacting page load times. If you optimize images, you can reduce the file size and improve page load time without compromising visual quality.
You can use image compression tools to reduce the file size and choose the most appropriate image format based on your preference. Here, JPEG is suitable for pictures, while PNG is suitable for transparent images.
6. Focus on Minification and Compression of CSS and Javascript Files
Minification helps in removing unwanted characters and spaces, making the file even more compact. Combining various CSS and Javascript files into a single one ultimately reduces the number of web browser requests, thus increasing page load speed.
Apart from these strategies, follow additional practices, such as implementing browser caching for static assets, ensuring responsive design for cross-device compatibility, and regularly monitoring website analytics to optimize performance metrics like impressions, shares, and clicks.
Also, make sure you avoid lazy loading techniques, such as delayed loading of non-critical resources, as they can adversely affect user experience and page performance.
Final Words
Optimizing website performance is an essential skill for frontend developers.
By implementing the core principles and advanced techniques outlined in this guide, you can ensure your websites load quickly, deliver exceptional user experiences, and rank higher in search engine results.
Stay updated on the latest trends and leverage performance monitoring tools to fine-tune your website’s speed continuously. Hurix Digital has a team of passionate web development experts dedicated to building blazing-fast and user-centric websites.
We leverage cutting-edge technologies and performance optimization strategies to ensure your digital presence thrives.
Get in touch with us to build websites that outperform the competition!

Currently serving as the Vice President of Technology Delivery Operations at HurixDigital, a prominent global provider of digital content and technology solutions for publishers, corporations, and educational institutions. With over 16 years of experience spanning EdTech and various domains, I hold certification as a SCRUM Product Owner (CSPO). My expertise includes operations, finance, and adept people management skills.