Your Guide to Best Practices and Future Trends of Hybrid Mobile App Development
Summarize with:
As the number of mobile phone users continues to surge, the need for businesses to create mobile applications becomes increasingly evident. One of the major factors companies need to consider while building mobile applications is choosing between native or hybrid mobile app development approaches.
While each method comes with its own set of benefits and limitations, hybrid applications are gaining traction due to their cost-effectiveness, accelerated time-to-market, and versatility. A Forbes study revealed that 37 of the Top 50 retail apps in the US are hybrid. Additionally, tech giants like Twitter, Instagram, Gmail, and Uber have embraced hybrid app solutions.
This article explores all you need to know about hybrid mobile app development to navigate this evolving landscape effectively. Read on!
Table of Contents:
- What is Hybrid Mobile App Development?
- Why is Picking the Best Hybrid Mobile Framework Crucial?
- How Do You Choose the Right Hybrid Mobile App Framework?
- Best Practices for Hybrid Mobile Application Development
- Pros of Hybrid Mobile App Development
- Cons of Hybrid Mobile App Development
- 5 Future Trends in Hybrid Mobile App Development
- Final Words
What is Hybrid Mobile App Development?
Hybrid mobile app development makes a single application work on every dominant mobile platform, including Android, iOS, and Windows. When working in native app development, developers must create separate apps using specific platform programming languages. The hybrid app platform uses one source code to operate correctly on every operating system.
Developers need to know either Swift or Objective-C for iOS projects, yet they require knowledge of Kotlin or Java to build Android apps. One difference in development is that hybrid apps use a common codebase through platforms such as React Native, Flutter, and Xamarin.
Developers choose hybrid apps because they work on every platform and save time and money during creation.
Running a business today requires successfully controlling development and upkeep costs. Hybrid mobile app development presents the best solution for creating applications.

Why is Picking the Best Hybrid Mobile Framework Crucial?
Having a robust hybrid mobile framework has endless benefits. It allows you to create top-notch cross-platform mobile apps and deliver a seamless user experience.
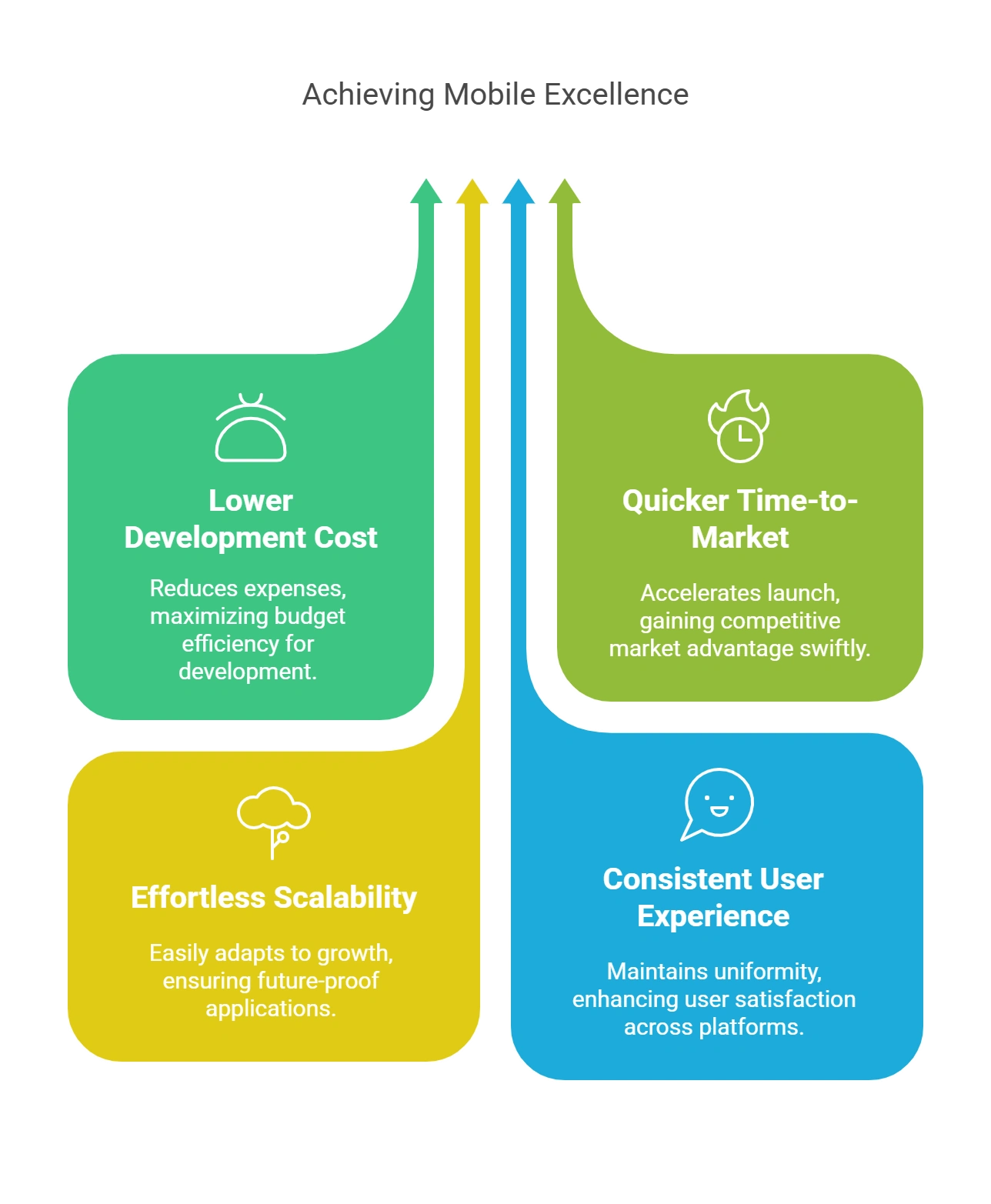
Here’s a quick look at how a scalable hybrid app development tool can be a game changer:
1. Lower Development Cost
App development costs are soaring, increasing the budget concerns for a business owner. Building separate apps for both iOS and Android, along with hiring costs, only adds to the overhead.
On the other hand, a hybrid mobile app framework doesn’t need platform-specific development kits. A hybrid development tool offers one codebase for multiple platforms.
You can build iOS, Android, or Windows mobile applications without writing separate codes for each platform. This helps you save significantly on development and hiring costs, reducing the overheads.
2. Quicker Time-to-Market
With a robust hybrid app framework, you can leverage the existing codes for developing cross-platform mobile apps. You don’t need to set up platform-specific technologies or hire specialist developers to build applications. It helps you deploy the app faster and reduce time-to-market.
Faster time to market gives you an early-mover advantage and helps you capture more market shares, earn more revenues, and develop a competitive edge.
3. Effortless Scalability
Often, mobile app development projects begin on a small scale. And most of these projects scale as the business grows.
With native applications, you need separate codes for Android devices and iOS phones. With hybrid mobile app frameworks, you can send over-the-air updates through a single code, ensuring effortless scalability. There’s no need to redevelop the app for each platform.
4. Consistent User Experience
You can ensure a consistent and seamless user experience with hybrid app development tools.
These frameworks reuse the UI and other design elements across different operating systems, such as iOS or Android. This ensures the UX is the same across every platform and thus drastically improves our brand image.

How Do You Choose the Right Hybrid Mobile App Framework?
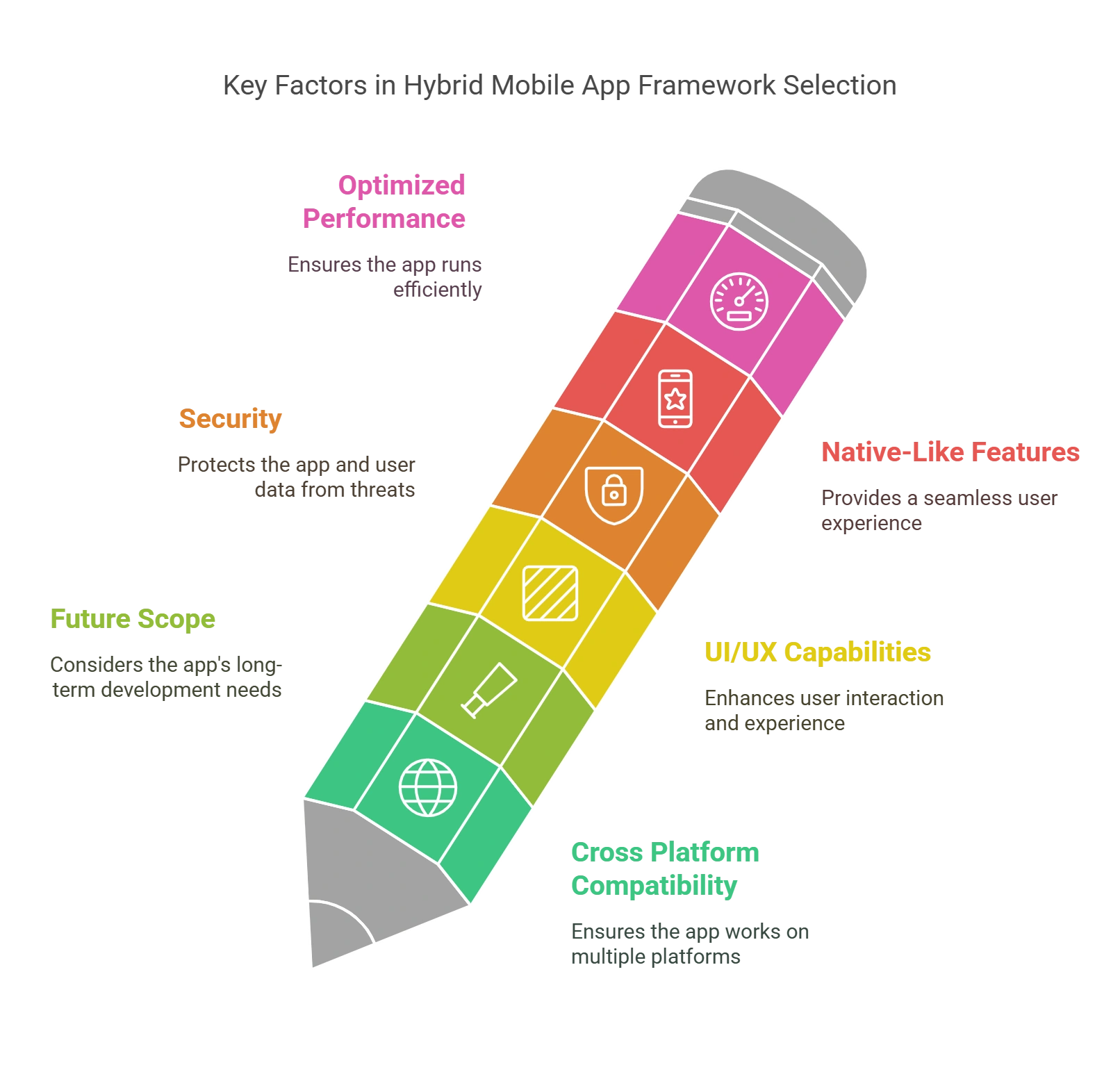
A robust hybrid mobile framework has limitless benefits. Having said that, it’s important to choose the right hybrid app development tool. Here are some pointers that you should take into before finalizing a framework:
1. Consider Cross Platform Compatibility
Cross-platform compatibility is a major selling point of hybrid frameworks. So, choose a hybrid app development tool that supports major operating systems, including iOS, Android, Windows, ChromeOS, and WatchOS.
Flutter, Ionic, Xamarian, and React Native are some of the best hybrid mobile app frameworks for seamless cross-platform development.
2. Define the Future Scope of Your App
Your app may have started with a small number of users. As the user base grows, you need to add more features to the app.
Therefore, make sure you define the future scope of your app before choosing a hybrid mobile app framework. Choose a robust framework that supports scalability, allowing you to scale new features and manage the increased user base.
Also, opt for a well-maintained framework with a clear roadmap. Hybrid app development tools that are not updated regularly or face frequent glitches can become a major inconvenience.
3. Know the UI/UX Capabilities
Each operating system has its design configurations, user behavior, and screen sizes, making it difficult to create an engaging and consistent UX.
Before you choose a framework, evaluate its UX and UI capabilities to create an intuitive experience. Consider which frameworks can accommodate each platform’s varying design guidelines to create an inclusive interface, so the app runs smoothly.
4. Secure Framework
Data breach is a serious concern. Cross-platform mobile apps must offer a secure interface to safeguard sensitive and confidential user data. Select a hybrid mobile app framework compliant with security protocols and protect the app against vulnerabilities.
5. Easy Access to Native-Like Features
Native apps are created for a specific platform and have access to device features such as GPS or camera.
However, for cross-platform mobile apps, it’s important to have easy access to the native features to function effortlessly. Choose a framework that has advanced plugins and APIs to grant access to various native functionalities.
6. Optimized App Performance
High performance is the key to a cross-platform mobile app’s success. So, look for a hybrid mobile app framework that can leverage native features to ensure responsiveness for a smooth user experience.

Best Practices for Hybrid Mobile Application Development
To enhance the performance of hybrid apps and deliver a user experience similar to native applications, consider implementing these five best practices for effective hybrid app development:
1. Streamline Your Codebase
Maintain a compact and efficient codebase to ensure swift loading and peak performance across all platforms. Leverage techniques like code concatenation or minification to reduce file sizes, enhancing load times and overall responsiveness.
Tools such as jscompress.com or cssminifier.com can help minify HTML, CSS, and JavaScript files. Remember, minifying your code also involves linting, thereby adding an extra layer of security against potential malicious activities. This will help you create a more efficient and responsive hybrid mobile application.
2. Optimize User Interface (UI)
A well-crafted UI design greatly enhances app performance. While visually appealing elements like rich animations, immersive graphics, and elaborate designs enhance aesthetic appeal, they can compromise app speed and responsiveness.
Consider adopting a minimalist or flat design approach when leveraging JavaScript and CSS. In this scenario, you can adopt these actionable steps to simplify the process:
- Implement CSS Sprite Sheets to consolidate images, reducing server requests and bandwidth consumption.
- Eliminate 404 errors for images and avoid scaling images within HTML.
- Utilize appropriately sized images hosted on scalable, distributed platforms like S3.
- Restrict the use of shadows and gradients to improve rendering speed.
- Generate UI components client-side using JavaScript rather than server-side rendering.
- Dynamically manipulate the DOM by inserting or removing views as required.
Also, follow best practices for UI optimization to ensure a smooth and efficient user experience.
3. Leverage Local Caching for Enhanced Performance
Harness the capabilities of hybrid frameworks like Ionic to leverage local storage, optimizing app performance effectively. By storing data locally and utilizing caching mechanisms, you can minimize server interactions and network requests, ensuring rapid data retrieval and seamless user experiences.
Consider preloading essential data, implementing DOM caching strategies, and minimizing browser reflows to enhance app responsiveness and efficiency further.
4. Exercise Caution with External Libraries
While external or third-party libraries simplify many tasks, you must not overload your codebase with too many. Excessive libraries can compromise app performance, leading to a less-than-optimal user experience.
Additionally, third-party libraries may introduce bugs or compatibility issues. Before integrating any library, conduct thorough testing and validation to ensure reliability and minimize future update disruptions.
Avoid heavyweight libraries like jQuery, and opt for lighter alternatives such as Zapto.js when necessary. Whenever possible, leverage resources and libraries native to your hybrid framework, such as Apache/Cordova plugins, Angular Modules, or Ionic plugins, to enhance performance and reliability.
5. Prioritize End-to-End Automation Testing
Robust testing remains vital in app development, with hybrid apps requiring thorough examination. Assess every aspect, including design, loading speed, and overall performance, to validate the app’s readiness for market deployment.
Employ frameworks like Jasmine, Mocha, and Karma for rigorous JavaScript code unit testing. Utilize tools like Istanbul to execute unit tests across your codebase, while Browser-Perf facilitates performance testing directly within the browser environment.
Additionally, platforms like New Relic enable comprehensive monitoring of critical metrics, ensuring optimal app performance and responsiveness.
Pros of Hybrid Mobile App Development
Here are some pros of hybrid mobile application development.
- Cost-Effective: Developers can build hybrid applications like Android, iOS, and others using a single codebase rather than separate applications for each platform. This saves time and other resources. Further, as the hybrid app framework requires less budget, startups prefer using it.
- Quicker Development: Frameworks such as Ionic, React Native, or Xamarin are some tools developers can rely on during hybrid development. This allows developers to have an app quickly, helping companies stay ahead of the competition.
- Cross-Platform Compatibility: When you develop an app, it should work efficiently across all networks with different operating systems. Hybrid mobile apps can run on both Android and iOS phones without making any significant adjustments, substantially increasing the apps’ coverage across various devices.
- Easier Maintenance: Because hybrid apps use one codebase, updating and maintaining them is much easier than native ones. For instance, changes made within the codebase would be updated simultaneously on all platforms, reducing maintenance costs by minimizing the effort and time consumed by updates.
- Device Features Access: A hybrid app framework offers access to native device features like cameras, GPS, accelerometers, and many more through various plugins. Consequently, it creates an opportunity for app developers who desire feature-rich apps that utilize a set of available capabilities within the device, thereby enhancing user experience.
Cons of Hybrid Mobile App Development
While hybrid mobile app development offers numerous benefits, it is not free from limitations. Some drawbacks are as follows:
- Performance Limitations: One of the major limitations of hybrid applications is their poor performance as compared to native apps. Hybrid mobile apps run within a native container and, therefore, cannot be as fast or responsive as the ones built natively. As such, there are possible problems, such as slow loading times, stuttering animations, and reduced overall user satisfaction.
- Limited Native Functionality: While hybrid frameworks can provide access to some native capabilities using plugins, they may not be able to match the functionality or performance offered by natively developed solutions. In simpler words, certain complicated features or hardware-related intensive tasks may take a lot of work in a hybrid application, thus limiting its functionality.
- Dependency on Third-Party Tools: Hybrid development usually depends on third-party tools and frameworks, thereby introducing dependencies and compatibility issues that come with them. Consequently, if there are any changes or updates for these tools, it will directly affect the way the app works itself, and developers should always keep a watchful eye over these changes to adapt accordingly.
- User Experience Variability: Hybrid apps that are nothing but web apps in native wrappers may not always have the same user experience across various devices and OS. The size of the screen, resolution, and version of OS can determine what an app will look like and how it will behave, hence leading to disparities and challenges in usability.
- Security Concerns: Hybrid apps are subject to more security threats than native apps because they depend on web technologies vulnerable to common internet-based attacks. These include XSS (Cross-Site Scripting) and CSRF (Cross-Site Request Forgery). Developers must adhere to good coding practices and make regular security updates for hybrid apps to be secure.

5 Future Trends in Hybrid Mobile App Development
Future trends in hybrid app development show the outcome of various app development initiatives. These apps enhance the overall user experience and adapt to changing technological landscapes.
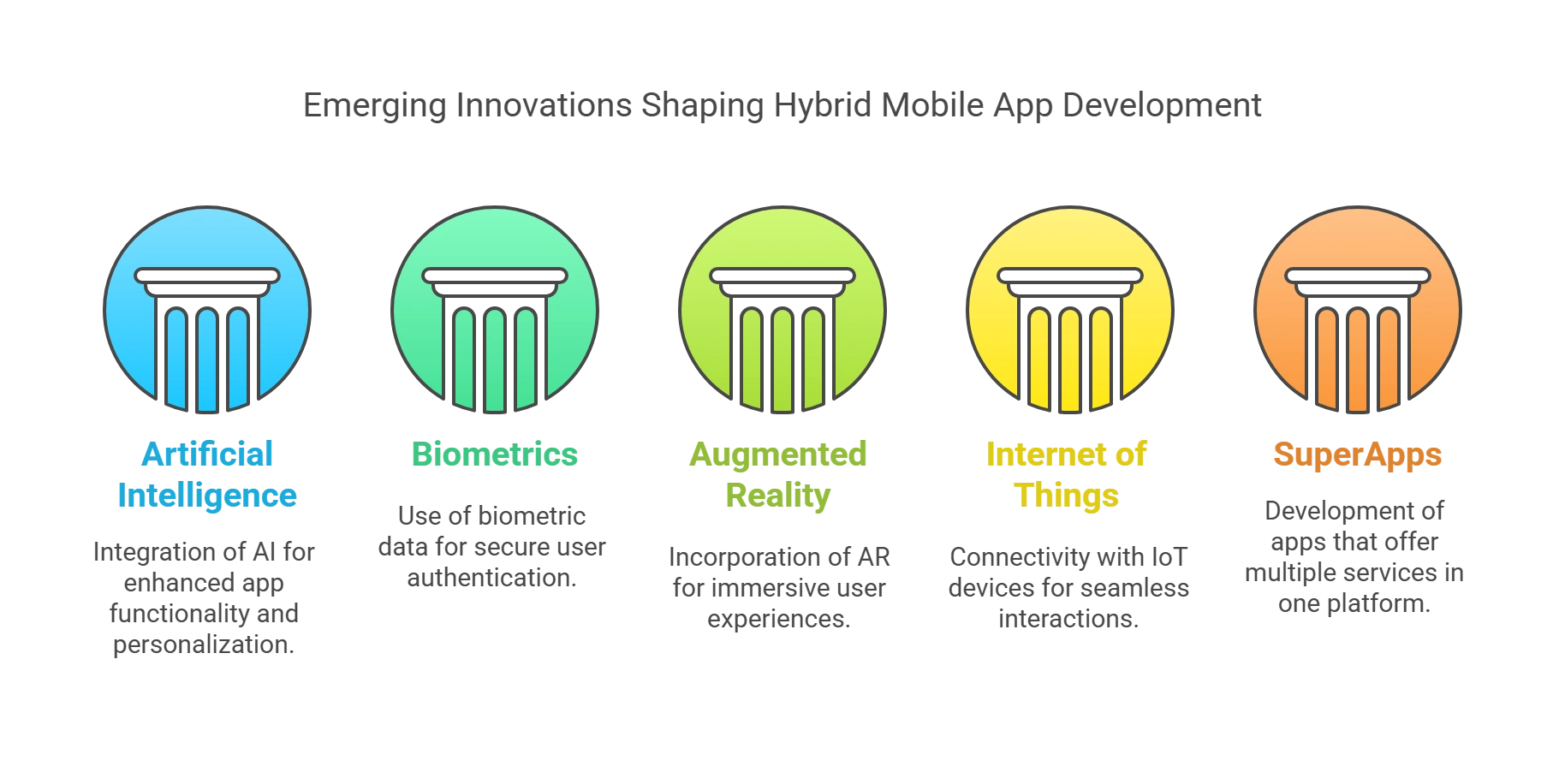
Here’s a snapshot of the future trends in hybrid app development that are poised to shape the industry:
1. Artificial Intelligence and Machine Learning
AI helps you explore new possibilities. The mobile app development territory benefits from AI when it creates easy user interactions.
Hybrid applications use machine learning and AI technology to learn about their users. Because of AI technology, users can interact with their apps by talking, and apps sense signals from their emotional state. AI enables major companies to improve their products and services, boosting their sales simultaneously.
Professional AI and ML development companies assist in creating new function possibilities like chatbots and product suggestion features.
Mobile apps use artificial intelligence to recognize faces for enhanced security and their movements appear more lifelike. AI technology makes mobile apps recognize user feelings and respond better to their actions.
Using AI and machine learning gives you better access to user data during hybrid mobile app development. You can use analytics to see how customers act and make choices based on clear evidence.
2. Use of Biometrics for Improved Security
With the growth of cyberattacks, the demand for improved mobile security is vital. Advanced biometrics technology is a hallmark of smartphones presently.
Almost all modern smartphones use biometrics, such as face detection, fingerprint detection, and voice interface integration. Some smartphones even have whole-hand scanning and iris-scanning features. These security features secure not only the device but also the mobile applications.
However, biometrics can’t provide 100% protection against cyberattacks. In such cases, developers can enforce more than one biometric method.
3. Augmented Reality and Virtual Reality
The next generation of hybrid apps relies on engaging and immersive user experiences. Hence, the future of mobile apps will revolve around the expansion of augmented reality (AR) and virtual reality (VR). These two technologies will completely transform the digital experience.
Besides making notable improvements in interior design, AR and VR have also significantly impacted social networks. These technologies will present new possibilities for transformative changes in various industries, such as travel, e-commerce, education, and entertainment. Hence, you can consider these the top hybrid mobile app development trends for the upcoming years.
For their excellent outcomes, significant companies like Meta, Apple, and Google are adopting AR and VR technologies in different use cases. The impact of AR and VR on hybrid app development will focus on the use of edge computing. It will result in faster data processing. Adopting AR and VR technology in hybrid mobile app development can open new avenues for incorporating extended reality (XR) in mobile apps.
4. The Internet of Things (IoT)
The mobile app development industry will benefit greatly from IOT technology. The Internet of Things (IoT) technology focuses on networks of computers that help businesses and consumers achieve goals. A mobile network tied into IOT provides users with valuable information about the system and its components.
Manufacturing industries can use IoT-based hybrid apps to provide engineers with real-time information regarding various machines and product maintenance templates. Besides, the retail industry uses IOT to track products with beacons, forecast times of high demand, and analyze store foot traffic.
5. Better Engagement with SuperApps
The rise of new trends in progressive web apps (PWAs) draws attention towards super apps. You must have heard of WeChat, as it is one of the best super apps. This app allows users to message and offers many other functionalities. This app lets you play games, book a taxi, process payments, and publish bills.
This progressive app will surely dominate the hybrid app development landscape, presenting a holistic and multitasking approach to user engagement.
Final Words
Hybrid app development depends on innovative methodologies and emerging technologies. With the evolving digital landscape, hybrid apps will adapt to effective and promising trends, creating a more diverse and dynamic mobile ecosystem.
While it may not entirely replace native apps in every context, it often strikes a harmonious balance between performance, affordability, and time-to-market for many businesses. So, before starting your hybrid app development journey, assess the benefits and limitations, ensuring a hybrid strategy resonates with your organizational goals.
You can also leverage Hurix Digital’s custom hybrid mobile development services to transform your vision into reality. We’ll work closely with you to ensure your app fulfills its intended purpose and meets all technical requirements.
Reach out to us today for further insights and consultation!
Summarize with:

Vice President & SBU Head –
Delivery at Hurix Technology, based in Mumbai. With extensive experience leading delivery and technology teams, he excels at scaling operations, optimizing workflows, and ensuring top-tier service quality. Ravi drives cross-functional collaboration to deliver robust digital learning solutions and client satisfaction
 Upcoming Masterclass | Build an Army of Brand Evangelists using Training & Development | November 20th, 8:30 AM PDT | 11:30 AM EDT | 10:00 PM IST
Upcoming Masterclass | Build an Army of Brand Evangelists using Training & Development | November 20th, 8:30 AM PDT | 11:30 AM EDT | 10:00 PM IST