Is Your Website ADA Compliant? Here’s Why it Should Be
Table of Contents:
- What is ADA Compliance?
- Why Does ADA Compliance Matter?
- Why is Website Accessibility Paramount?
- How to Check if Your Website is ADA-Compliant?
- Guidelines for Website Owners
- How to Make Your Website ADA Compliant?
- Check the Current Accessibility Status of Your Website
- Fix the Most Critical and Urgent Accessibility Issues and Barriers
- Implement Keyboard Navigation and Focus Indicators
- Provide Transcripts, Captions, and Audio Descriptions for Multimedia Content
- Ensure Compatibility with Assistive Technologies and Browsers
- Create an Accessibility Statement and Policy
- What are the Types of Accessibility Testing?
- Comparison of Human vs Automated Techniques for ADA Compliance
- To Wrap Up
ADA compliance is a crucial consideration for your website. Ensuring that your online platform aligns with ADA standards is not just a legal requirement; it’s a fundamental step toward making your website accessible to individuals with disabilities.
But did you know that there is a 96% chance that your website is not ADA-compliant? Failing to meet these standards not only poses a risk of excluding a significant audience but also opens the door to legal issues, potential fines, damage to your reputation, and the loss of customers.
In this blog, we will explore the intricacies of ADA compliance and provide practical steps to ensure your website aligns with these crucial standards. Let’s dive in!
What is ADA Compliance?
ADA compliance refers to the legal requirement for websites and online services to be accessible to people with disabilities.
The ADA is a law that protects the rights of people with disabilities. It was enacted in 1990 and updated in 2008. It bans unfair treatment of people with disabilities in public life, such as work, school, travel, communication, and access to goods and services.
The ADA applies to websites and online services as well since they are considered a form of public accommodation and communication. This means that websites and online services must ensure that people with disabilities can access and use them without barriers or difficulties.
To achieve this, websites and online services must follow website accessibility standards, such as the Web Content Accessibility Guidelines (WCAG). This guidelines outline best practices to make web content more accessible to people with disabilities. WCAG covers a range of recommendations for making websites perceivable, operable, understandable, and robust.
Why Does ADA Compliance Matter?
ADA compliance and web accessibility standards matter not only for legal reasons but also for ethical, social, and business reasons.
- ADA compliance is a legal requirement, ensuring your website adheres to the Americans with Disabilities Act (ADA) regulations.
- Beyond legal obligations, ADA compliance reflects ethical responsibility. It demonstrates a commitment to inclusivity and equal access to information and services.
- Creating an ADA-compliant website contributes to a more inclusive digital space, fostering social equality and breaking down barriers for individuals with disabilities.
- ADA compliance goes beyond mere compliance; it provides a competitive edge. By prioritizing accessibility, you show dedication to user needs, which can positively impact your brand reputation and customer satisfaction.
- Ensuring ADA compliance is not just about avoiding legal consequences; it’s about positively impacting your users. It reflects a genuine care for your audience, valuing their needs and preferences.

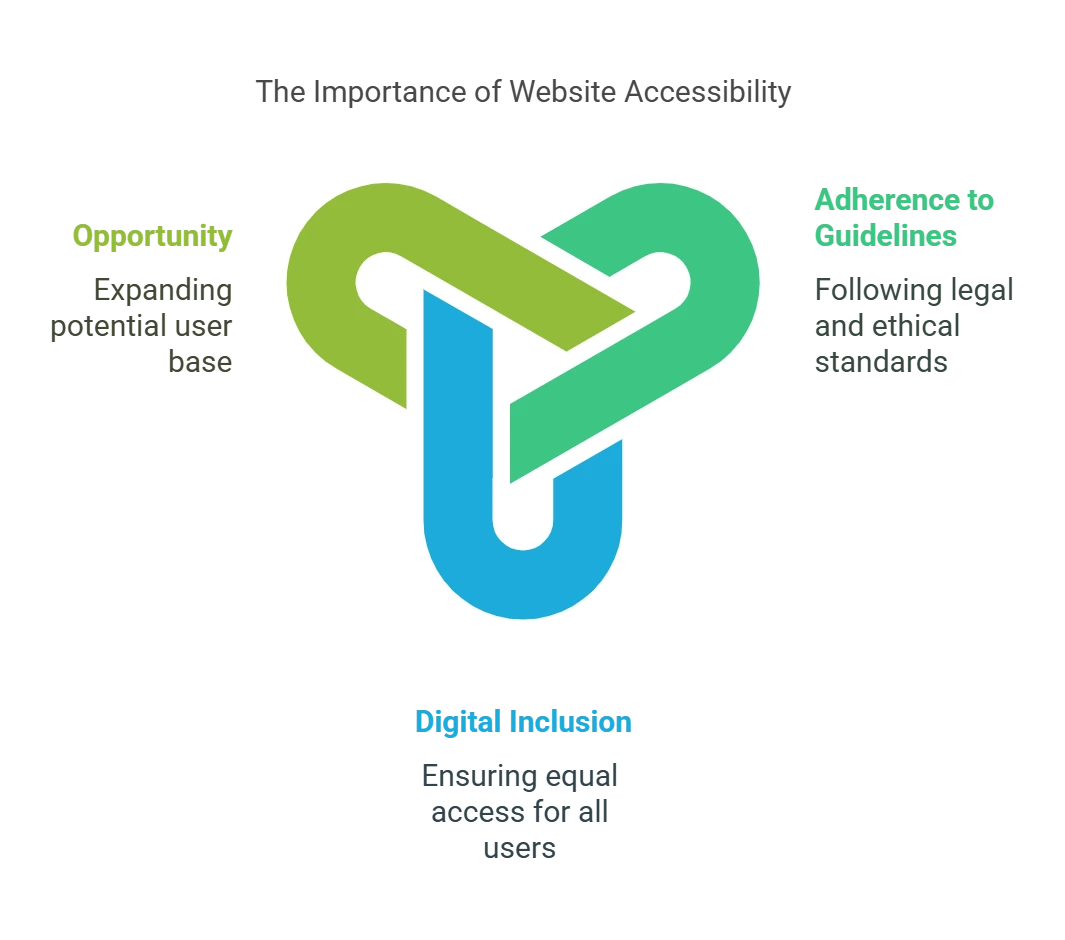
Why is Website Accessibility Paramount?
Website accessibility will become increasingly important in the coming years. Websites must be accessible to all users, including people with disabilities, to ensure that everyone has access to the same information and services.
Every content creator should prioritize accessibility so that digital content is usable for people with disabilities as well. Following are some reasons to reflect light on the importance of digital accessibility:
1. Adherence to Guidelines
It is important to note that maximum websites come under section 508 or ADA of the Rehabilitation Act and the European Accessibility Act (EAA), and the Web Content Accessibility Guidelines (WCAG) are crucial for websites to ensure equal access for individuals with disabilities.
These laws prohibit discrimination against individuals against people with disabilities, and it is important to make reasonable accommodations for them. Ignoring these guidelines can result in the company being sued by users for website inaccessibility.
2. Digital Inclusion
Digital accessibility benefits users with visual, cognitive, or motor impairments by making the content more understandable, operable, robust, and perceptible. Building accessible websites fosters inclusion and helps businesses to reach out to an overlooked disabled population.
3. Opportunity
One of the most important reasons for website accessibility is the growing populace of people with disabilities. According to the World Health Organization and the CDC, 16% of the world’s population has a disability and is unable to access websites that are not designed with accessibility in mind.
It is estimated that approximately 54 million people in the US have disabilities. Many boomers have large sums of discretionary spending having similar challenges with their vision, hearing, motor, and cognitive skills. It allows companies to make their websites available to everyone.
How to Check if Your Website is ADA-Compliant?
To check if your website is ADA compliant, you need to evaluate your website’s accessibility against the Web Content Accessibility Guidelines (WCAG), the standards adopted by the ADA. You can use various tools and methods to conduct an accessibility audit, such as:
- There are free online tools that scan your website for common accessibility issues, such as WAVE or Lighthouse.
- Manual testing with assistive technologies, such as screen readers, keyboard navigation, and magnifiers, to simulate how people with disabilities use your website.
- Automated testing with software or services that check your website’s code and functionality for accessibility errors, such as Accessi.org or Americaneagle.com.
By checking your website’s ADA compliance, you can identify and fix any accessibility barriers and improve your website’s usability and inclusivity for everyone.
Guidelines for Website Owners
Here is a comprehensive list for website owners on how to have ADA-compliant websites:
- Provide Alternative Text: Include descriptive alternative text for images, ensuring that users with visual impairments can understand the content through screen readers.
- Use Descriptive Headings: Organize content with proper heading structures, facilitating navigation and comprehension for individuals using screen readers.
- Ensure Keyboard Accessibility: Ensure that all functionality and interactive elements can be accessed and operated using a keyboard alone, enabling users with mobility impairments to navigate the website effectively.
- Optimize Color Contrast: Use sufficient color contrast between text and background to ensure readability for individuals with visual impairments or color blindness.
- Provide Transcripts and Captions: Offer transcripts for audio content and captions for videos, allowing individuals with hearing impairments to access the information.
- Design Consistent and Intuitive Navigation: Create a clear and logical navigation structure, facilitating the easy exploration of the website for all users, including those using assistive technologies.

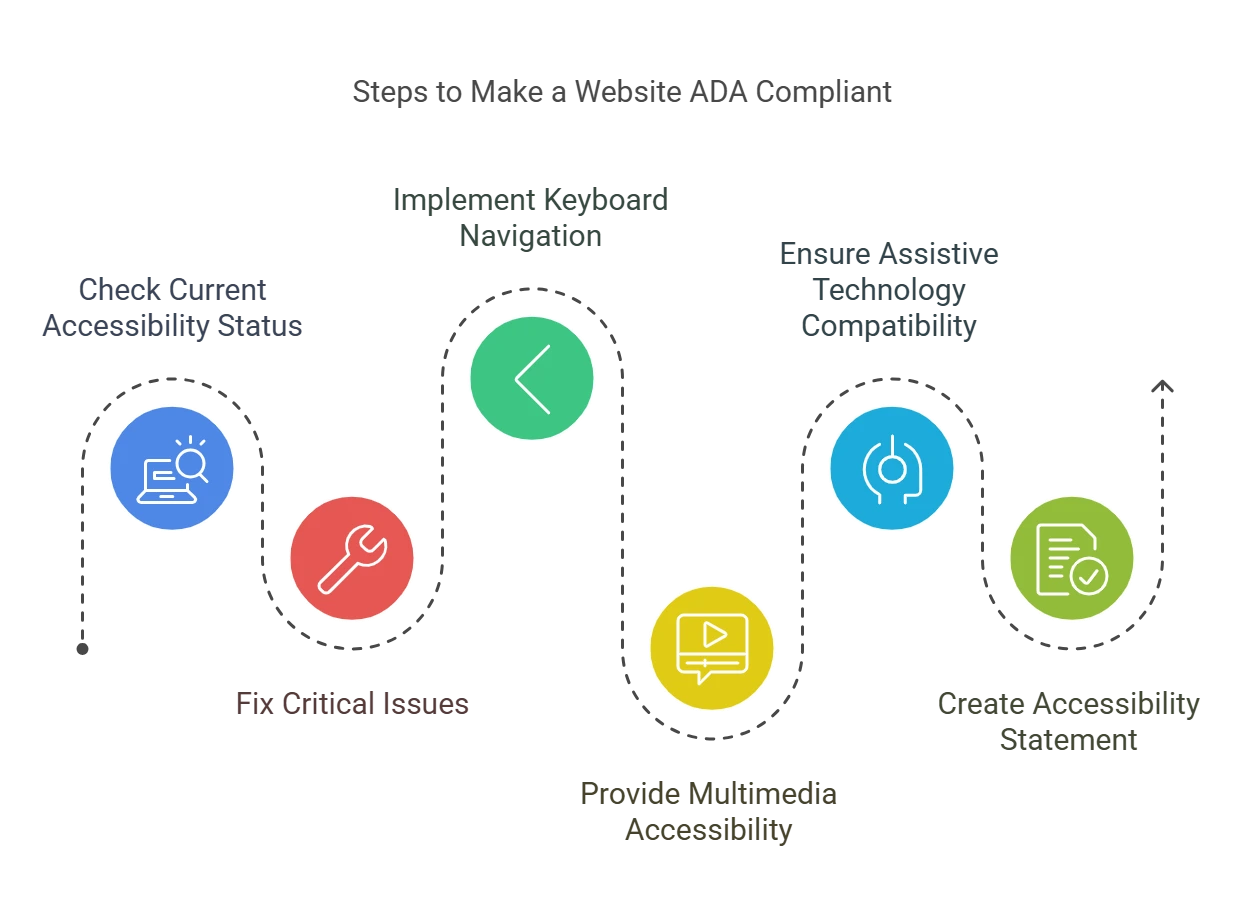
How to Make Your Website ADA Compliant?
Here are some steps and tips to follow to make your website ADA-compliant:
1. Check the Current Accessibility Status of Your Website
Utilize online tools, web accessibility evaluation tools, and accessibility audits to identify potential issues. Also, ensure you perform accessibility testing to diagnose barriers on your website, such as poor color contrast, unclear link text, missing alt text, and captions.
2. Fix the Most Critical and Urgent Accessibility Issues and Barriers
You can use the web accessibility standards, such as the WCAG guidelines, to help you fix accessibility issues and barriers. The WCAG guidelines provide four principles and 12 guidelines for web accessibility, and success criteria and techniques for each guideline.
3. Implement Keyboard Navigation and Focus Indicators
Some users may rely on keyboards or other input devices to navigate your website, so you should ensure that your website is fully operable by the keyboard. This means that all the interactive elements, such as links, buttons, forms, etc., can be accessed and activated using the tab key and other keyboard commands.
Ensure you also provide visible focus indicators, such as outlines or highlights, to show which element has keyboard focus.
4. Provide Transcripts, Captions, and Audio Descriptions for Multimedia Content
If your website contains multimedia content, such as videos, podcasts, or animations, you should provide alternative ways for users to access the information.
For example, you can provide transcripts for audio content, captions for video content, and audio descriptions for visual content. Transcripts, captions, and audio descriptions should be synchronized, accurate, and comprehensive.
5. Ensure Compatibility with Assistive Technologies and Browsers
Assistive technologies are software or hardware devices that help users with disabilities access web content, such as screen readers, magnifiers, voice recognition software, etc.
Ensure that your website is compatible with various assistive technologies and browsers and does not interfere with their functionality. To enhance your website’s accessibility and interactivity, you can use tools such as ARIA (Accessible Rich Internet Applications).
6. Create an Accessibility Statement and Policy
An accessibility statement and policy is a document that explains your commitment and efforts to make your website accessible to everyone, including users with disabilities.
It should include information such as the accessibility standards and guidelines that you follow, the accessibility features and tools that you provide, the contact details for feedback and support, and the process for resolving accessibility issues and complaints. You should publish your accessibility statement and policy on your website and make them easy to find and access.

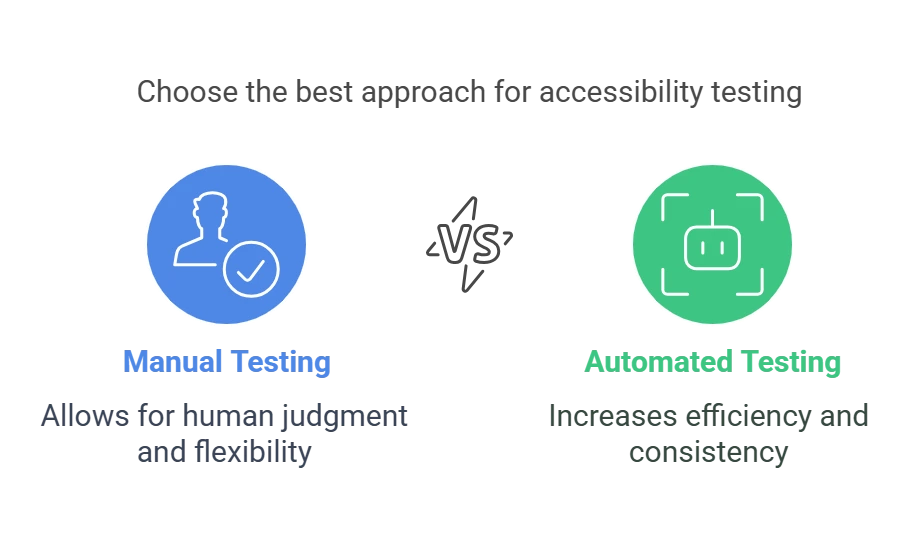
What are the Types of Accessibility Testing?
Auditing a website for section 508 or an ADA compliance audit can be tackled in different ways, some are good, and some are bad. Majorly there are two ways of testing: manual and automated.
What is Manual Testing?
A manual accessibility audit is a process that involves a qualified technician to test each page on your website or application. It is done to ensure it is compliant with ADA guidelines.
A knowledgeable technician can look beyond the website code and assess the level of accessibility and functionality of your website from the perspective of a person with a disability. The technician here re-creates issues that someone with a disability may face while navigating your website.
They manually inspect for accessibility issues by using assistive technologies such as screen readers and keyboard-only navigation. A manual audit allows the testers to eliminate accessibility barriers that automated tools cannot catch. The issues might be related to the website’s visual design, media, graphic content, etc.
Manual testing provides detailed feedback with recommendations to improve the website’s accessibility with AI-powered solutions to optimize user experience (UX) in accessibility testing.
What is Automated Testing?
The automated accessibility audit is a process that involves testing with specialized software tools that can scan the website’s content and code for any accessibility issues.
The specialized software tools used by automated testing are algorithms that can analyze the HTML markup, CSS stylesheets, and JavaScript, which makes the page. The automated software checks all the parts of the code, ensuring that they comply with the WCAG standards.
These tools can detect issues such as missing links, page titles, color contrast, form labels, and document language errors successfully. They can also generate reports highlighting the issue and providing probable solutions for them. Data has shown that automated scans check for 20-25% of WCAG success criteria.

Comparison of Human vs Automated Techniques for ADA Compliance
Ensuring accessibility on digital platforms is essential to providing equal access to individuals with disabilities.
Below is a detailed comparison of ADA Compliance best practices, which are Manual and Automated testing:
| Aspect | Manual Testing | Automated Testing |
| Process of Inspection | Manual inspection by skilled technicians. | Software-driven scanning of the web content with the help of using accessibility tools. |
| Understanding | In-depth understanding of WCAG guidelines and best practices. | Relies primarily on predefined algorithms and rulesets to detect issues. |
| Feedback | It offers insights beyond technical compliance, including usability and user experience considerations. | It focuses on technical compliance, providing detailed reports on detected issues. |
| Efficiency | Time and resource-intensive due to the manual review process. | It is quick and scalable, providing broad coverage of accessibility issues. |
| Accuracy | Highly accurate for nuanced issues and also complex interactions. | Efficient at identifying common issues but may miss context-specific or nuanced accessibility problems. |
| Reporting | Provides detailed insights and recommendations for remediation. | Generates detailed automated reports that highlight the detected issues but may lack human context and interpretation. |
This detailed comparison highlights the strengths and limitations of manual and automated ADA compliance techniques, emphasizing their complementary roles in ensuring web accessibility.
To Wrap Up
Creating a digitally accessible world where all users can participate fully without discrimination is paramount. By championing accessible website development, brands play a responsible role in shaping an equitably inclusive future.
Both techniques are suitable for testing for the ADA Compliance Audit Challenge, and adherence to the guidelines can create an environment for digital inclusion.
Want a partner who can guide you through the journey of making your website more accessible with the help of state-of-the-art tools and AI-powered solutions? Hurix Digital is here!
Contact us to make your website accessible to every user.

Vice President – Digital Content Transformation. He is PMP, CSM, and CPACC certified and has 20+ years of experience in Project Management, Delivery Management, and managing the Offshore Development Centre (ODC).